What is it?
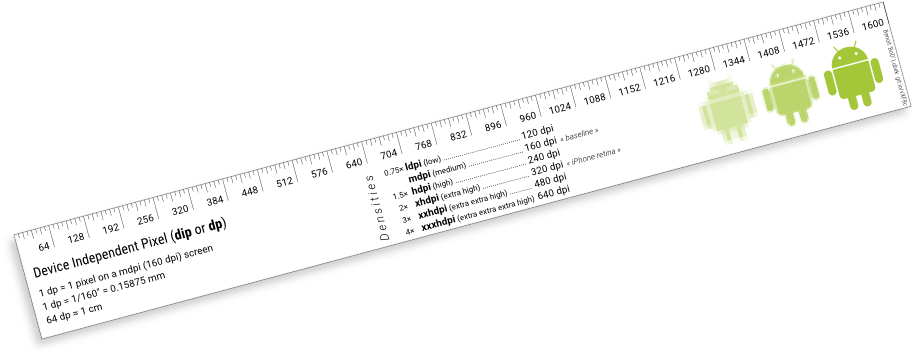
This is a ruler in the Android "dip" (Device Independent Pixel) unit.
You can print it, cut it and give it to your designer.
Why?
I've found that the concept of dp is not that easy to explain / understand.
Designers are used to think in pixels (especially if they also work on iOS projects).
Sometimes a picture is worth a thousand words, and so this ruler will make it immediately obvious that the dp is a physical unit of length.
Some essential information is also present on the ruler:
Definition of a dp
List of Android logical densities (ldpi, mdpi, etc.) with their properties
And of course it can also be actually used to measure things (screens…) since it is a ruler :)
BoD GitHub
See also
Android Cheatsheet for Graphic Designers
The Android Design Cheat Sheet

Comments
Post a Comment