Earlier this week, tweets from Nick Lockwood and James Thomson alerted me to an as yet undocumented new feature in the iOS 8 SDK: you can now use a storyboard scene in place of your app’s launch images.
Creating a Launch Screen File
The launch screen file is displayed as a splash screen while your app is launching. It’s a single, atomic .xib file that uses size classes to support different device resolutions. It contains basic UIKit views, such as UIImageView and UILabel objects, and uses Auto Layout constraints. Xcode adds a default launch screen file, called LaunchScreen.xib, to your project.
Follow these guidelines when creating a launch screen file:
- Use only UIKit classes.
- Use a single root view that is a UIView or UIViewController object.
- Don’t make any connections to your code (don’t add actions or outlets).
- Don’t add UIWebView objects.
- Don’t use any custom classes.
- Don’t use runtime attributes.
You can add a launch screen file to an older Xcode project.
To create a launch screen file for an existing project
Choose File > New > File.
Under iOS, select User Interface.
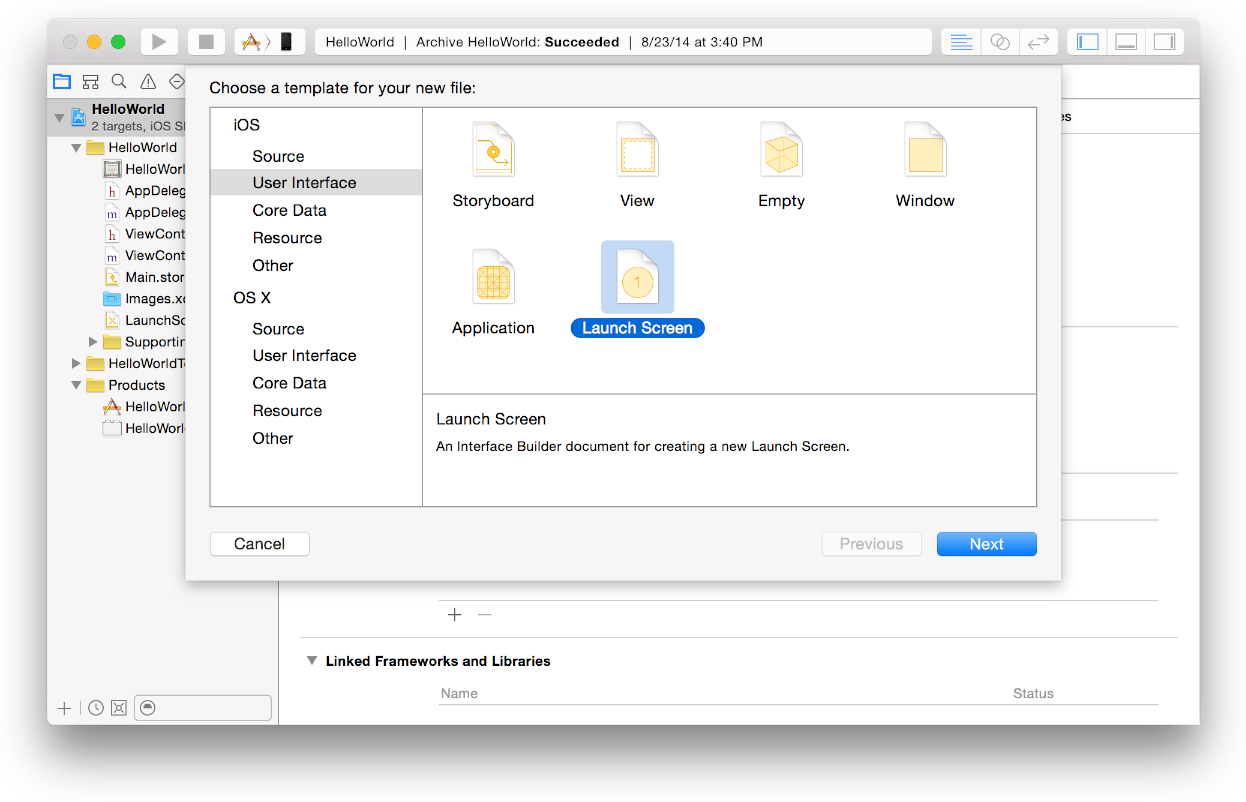
Select Launch Screen and click Next.
../Art/3_create_launch_screen_file_2x.png
Enter a file name in the Save As text field and click Create.
To set the launch screen file
In necessary, open the “App Icons and Launch Images” section of the General pane
From the Launch Screen File pop-up menu, choose a launch screen file.
Apple Developer
oleb.net

Comments
Post a Comment