I would like to talk about the alternative to VIPER — Clean Swift. At first glance, Clean Swift is similar to VIPER; however, the differences become visible after looking at the way the modules interact.

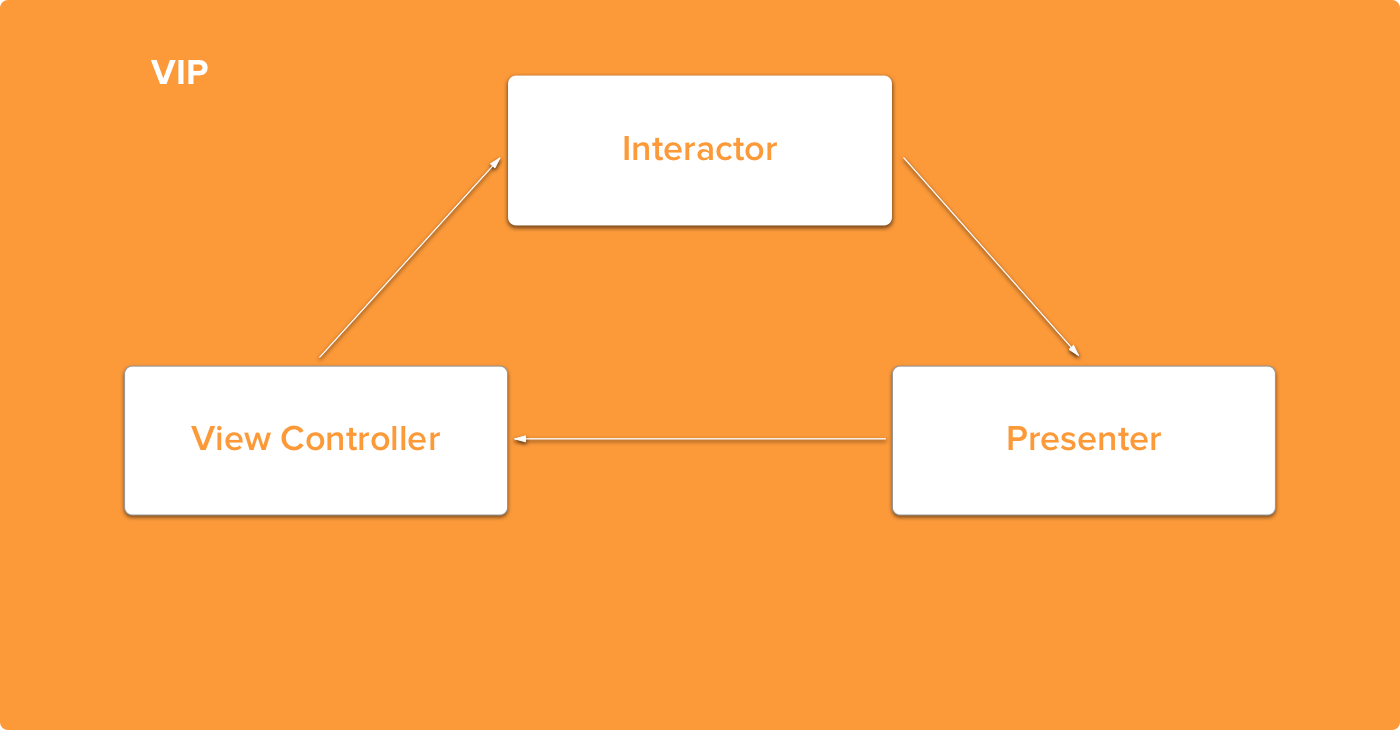
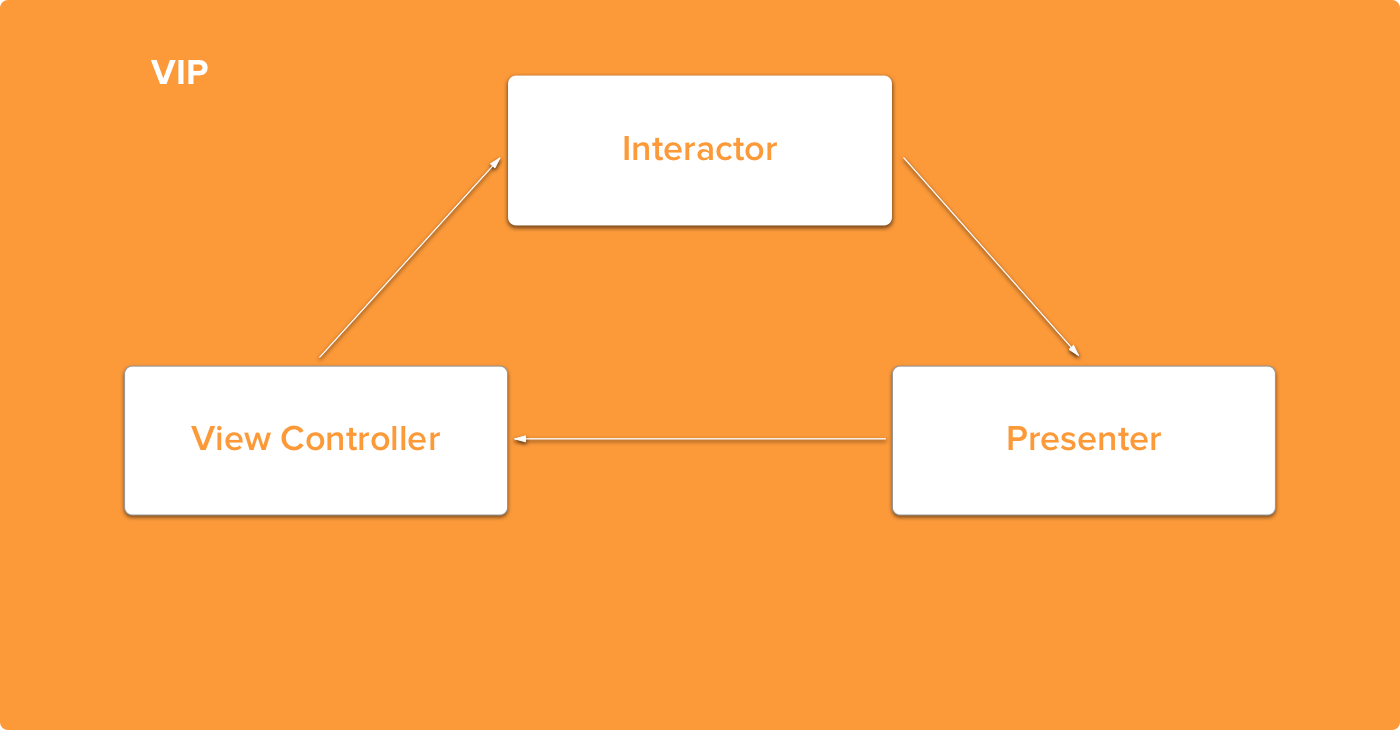
The interaction between them happens in cycles. Data transmission is based on protocols (again, similar to VIPER), which allows for replacing one of the components of the system with another one. Generally the interaction process looks like this: the user clicks on a button, the View Controller creates an object with a description and sends it to the Interactor. Interactor, in turn, launches a specific scenario following its business logic, then produces a result object and transfers it to Presenter. Presenter generates an object with the data formatted for presenting it to the user and sends it to the View Controller.
Clean Swift (as opposed to VIPER) has a unidirectional flow of data processing and decision making. There is always only one cycle — View Controller— Interactor — Presenter — View Controller, which simplifies the refactoring, since most of the time you will have to change fewer entities. Because of this, projects with the logic that is often changed (most of the projects that I had to work with) are easier to refactor when using the Clean Swift methodology.
Exyte @ Medium.com
Sounds a lot like MVI to me.
Check also Model-View-Intent Architecture

The interaction between them happens in cycles. Data transmission is based on protocols (again, similar to VIPER), which allows for replacing one of the components of the system with another one. Generally the interaction process looks like this: the user clicks on a button, the View Controller creates an object with a description and sends it to the Interactor. Interactor, in turn, launches a specific scenario following its business logic, then produces a result object and transfers it to Presenter. Presenter generates an object with the data formatted for presenting it to the user and sends it to the View Controller.
Clean Swift (as opposed to VIPER) has a unidirectional flow of data processing and decision making. There is always only one cycle — View Controller— Interactor — Presenter — View Controller, which simplifies the refactoring, since most of the time you will have to change fewer entities. Because of this, projects with the logic that is often changed (most of the projects that I had to work with) are easier to refactor when using the Clean Swift methodology.
Exyte @ Medium.com
Sounds a lot like MVI to me.
Check also Model-View-Intent Architecture
Comments
Post a Comment