Have you ever thought when writing or maintaining UI tests, there must be a better way?
Take a look at screenshot tests provided by Google Firebase and Facebook:
ios-snapshot-test-case
A "snapshot test case" takes a configured UIView or CALayer and uses the renderInContext: method to get an image snapshot of its contents. It compares this snapshot to a "reference image" stored in your source code repository and fails the test if the two images don't match.
GitHub Facebook
screenshot-tests-for-android
Testing rendering for your Android app is hard. How do you prevent visual regressions in paddings and margins and colors from creeping in?
Iterating on UI code is hard. How do you quickly verify that your layout or view changes work correctly in all configurations?
screenshot-tests-for-android can solve these problems by providing a test framework that checks for visual differences across changes.
GitHub Facebook
Google Firebase Test Lab
Test Lab lets you run Espresso, Robotium, or UI Automator 2.0 instrumentation tests written to exercise your app from the Firebase console, Android Studio, or the gcloud command line interface. You can also use Robo test to automatically exercise your app from the Firebase console or the gcloud command line.
Robo test captures logs, creates an "activity map" that shows a related set of annotated screenshots, and creates a video from a sequence of screenshots to show you the simulated user operations that it performed. Learn more about Robo test.
Firebase Test Lab
Firebase Test Lab for Android includes a library that you can use to take screenshots when running instrumentation tests, such as tests written using the Espresso test framework. To add this capability to your test, use the cloudtestingscreenshotter_lib.aar library.
The ability to take screenshots is already incorporated into the test APK, app-debug-test-unaligned.apk, for the NotePad sample app, and screenshots are also captured when you run Robo test. The following instructions tell you how to add the screenshot library to your app and how to call that library from your test.
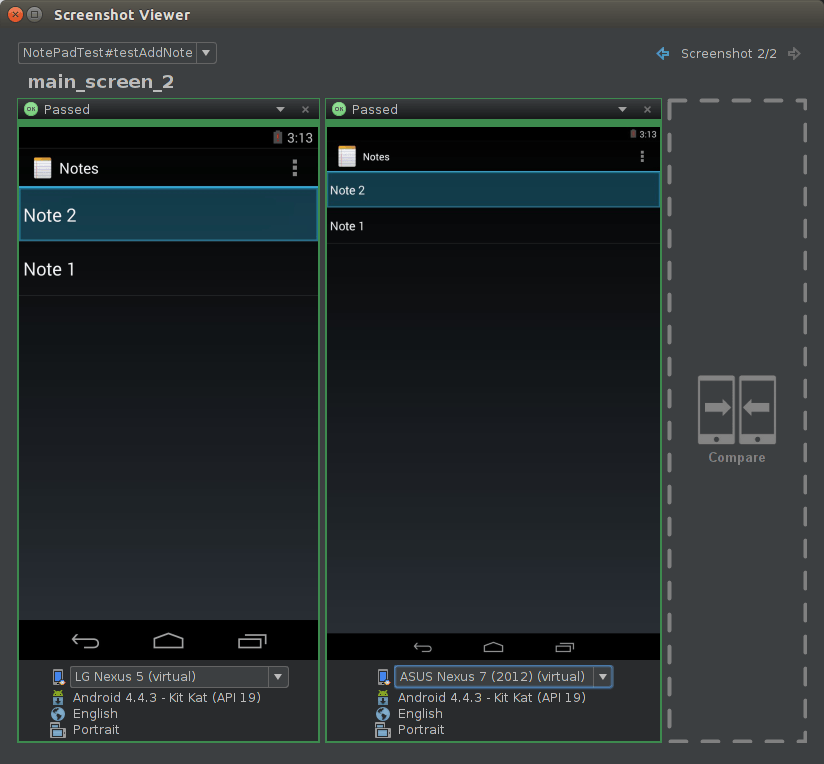
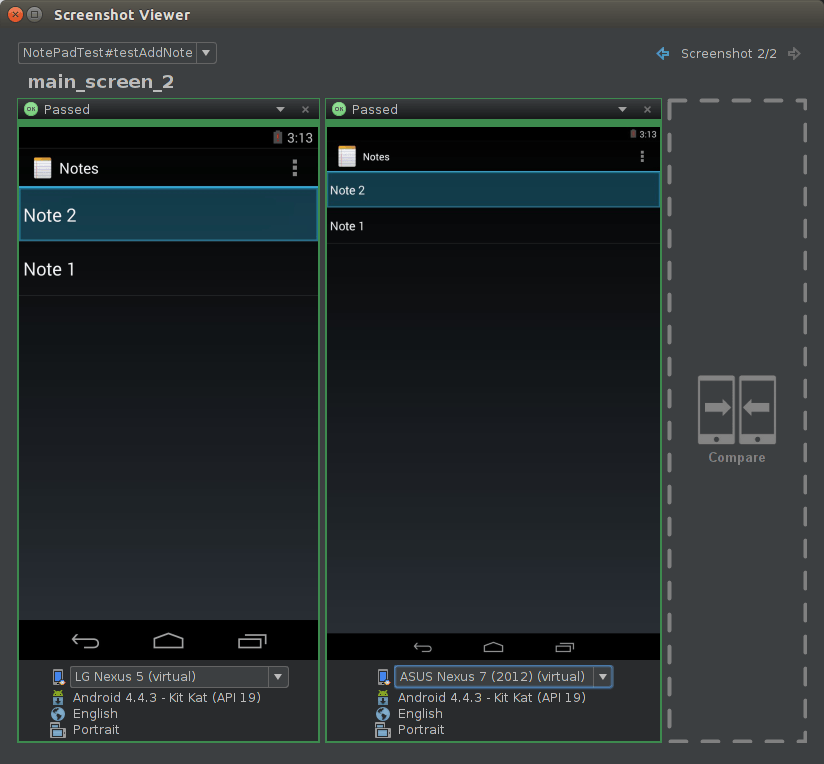
After your test has run, you can review the screenshots in Android Studio or in the Firebase console.

Firebase Take Screenshots
Take a look at screenshot tests provided by Google Firebase and Facebook:
ios-snapshot-test-case
A "snapshot test case" takes a configured UIView or CALayer and uses the renderInContext: method to get an image snapshot of its contents. It compares this snapshot to a "reference image" stored in your source code repository and fails the test if the two images don't match.
GitHub Facebook
screenshot-tests-for-android
Testing rendering for your Android app is hard. How do you prevent visual regressions in paddings and margins and colors from creeping in?
Iterating on UI code is hard. How do you quickly verify that your layout or view changes work correctly in all configurations?
screenshot-tests-for-android can solve these problems by providing a test framework that checks for visual differences across changes.
GitHub Facebook
Google Firebase Test Lab
Test Lab lets you run Espresso, Robotium, or UI Automator 2.0 instrumentation tests written to exercise your app from the Firebase console, Android Studio, or the gcloud command line interface. You can also use Robo test to automatically exercise your app from the Firebase console or the gcloud command line.
Robo test captures logs, creates an "activity map" that shows a related set of annotated screenshots, and creates a video from a sequence of screenshots to show you the simulated user operations that it performed. Learn more about Robo test.
Firebase Test Lab
Firebase Test Lab for Android includes a library that you can use to take screenshots when running instrumentation tests, such as tests written using the Espresso test framework. To add this capability to your test, use the cloudtestingscreenshotter_lib.aar library.
The ability to take screenshots is already incorporated into the test APK, app-debug-test-unaligned.apk, for the NotePad sample app, and screenshots are also captured when you run Robo test. The following instructions tell you how to add the screenshot library to your app and how to call that library from your test.
After your test has run, you can review the screenshots in Android Studio or in the Firebase console.

Firebase Take Screenshots
PointFree SnapShotTesting with Swift!
Comments
Post a Comment